ホームページやブログに画像をアップロードする時、スマホやデジカメで撮ったそのままだと、解像度(写真を構成する色の粒の細かさ=鮮明度)が高く、大きさも大きくて、ファイルとしてはすごい重いということはご存じでしょうか?
Contents
画像ファイルの重さと表示速度の話
そして、重いということは、表示速度が遅くなるということです。
その重い画像を複数枚同じページに上げればなおさら、表示速度は遅くなります。
現代の忙しい閲覧者さんは、なかなか表示してくれないとすぐ別のページを見に行ってしまわれたり、ページを閉じてしまわれる場合が多いです。
ということで、せっかくサイトの来ていただいた方を失望させないためにも、私は画像を小さくしてアップした方が、表示速度が早くなるのでいいよ♪とオススメしています。
画像ソフトがない、またはいちいち投稿の前に編集は面倒な方へ
実は、WordPressに画像をアップロードした後で、その画像そのものを編集できる機能があります。
今回はその方法をご説明しようと思います。
アップロード後のWordPress内での編集でしたら、いちいち投稿前に画像ソフトを立ち上げてサイズ変更する手間も省けます。
WordPress内で編集する手間はありますが、これで、画像がなかなか表示されないと他へ行ってしまわれる確率も減るわけです。
是非、覚えておいてください。
WordPress内(画像アップロード後)画像を編集する方法
※途中、父の声が飛び込んでて焦って、「失礼しました」も言うのを忘れていてごめんなさい。m(__)m
- 画像をWordPressにアップロードする
- その画像を記事に挿入する
- 記事に挿入した画像をクリックする
- 表示された「鉛筆アイコン」をクリックして画像の編集画面に入る
※記事に挿入しなくても、メディアライブラリでの編集もできます。
メディアライブラリでの画像編集方法
- 左サイドメニューの「メディア」をクリックしてメディアライブラリを表示
- 編集したい画像をクリック
- 画像下の「画像を編集」ボタンをクリックして編集画面に入る
画像・編集画面でできること
- 画像本体(オリジナル)は、アップロードしたままで表示サイズのみを変更する
…編集画面左側 - 画像本体(オリジナル)のサイズ変更
…編集画面右側で、「オリジナルを編集」ボタンをクリック
オリジナルを編集ページで出来ること
- 画像サイズの編集
- トリミング(画像の一部の切り取り)
- 画像の左右・上下反転
- 画像の回転
オリジナル画像サイズの変化
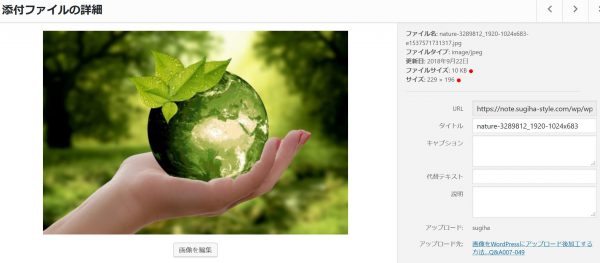
メディアライブラリーで画像サイズが確認できます。
加工後の画像サイズと加工前の画像サイズを見比べてみてください。
加工後の画像が軽くなっていることがおわかりだと思います。
(●がついているところが画像のサイズです)
▼元画像を加工した画像

▼画像を加工して小さくしたので、もう一度同じ画像をアップロードしてみました

動画内で分からない点がございましたら、お気軽にご質問下さい。
いつもありがとうございます。
あなたとのご縁に感謝です。