Contents
テーマStinger Plus2、設定手順
この説明動画で使っていくテーマは、「Stinger Plus2」ですので、そのテーマカスタマイズ方法になります。
STINGER+2管理リセット画面でリセットする
需要…管理のリセットを一番最初、はじめて設定する時に行ってください。
(Stingerシリーズ独自の必須項目で、ほかのテーマにはありませんといっていいほど見かけません。)
リセット後、諸設定に入ります。
※管理画面に入る毎にリセットする必要はありません。それをするとそれまでの設定が全部消滅します。最初の一回のみです。
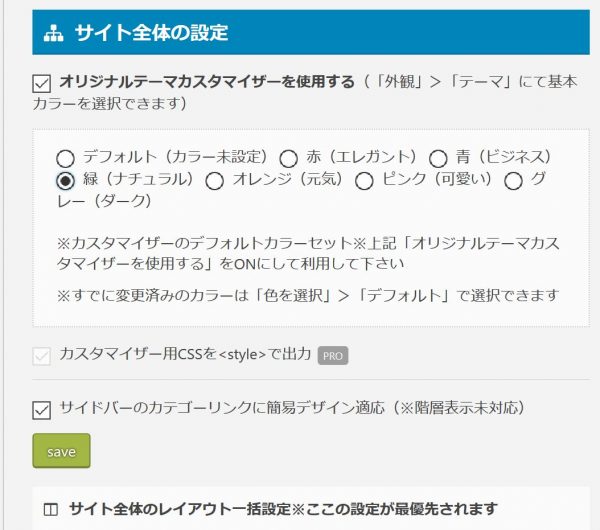
STINGER PLUS2 基本管理画面、ホームページのベースカラー(基本的色)を設定をする
リセット後、自動的に移動した「STINGER PLUS2 基本管理画面」のサイト全体の設定で、基調とするサイトカラーなどの基本設定をしていきます。
まずは、ベースとなるサイト(ホームページ・ブログ)の色を決めます。
後ほど説明する「テーマのカスタマイズ」で細部の設定はできますが、ここでは大枠としての基本色を設定します。

もちろん、設定した色をベースに、細部変更はできますし、いつでも変更もできます。
まだまだ「STINGER PLUS2 基本管理画面」での設定内容は続きます。
◎Googleアナリティクスコードを記述する場所もここにあります。
何それ?と思われた方は、後日の説明をお楽しみに♪
閲覧者数などの情報もGoogleアナリティクスでわかるのですが、検索エンジンにあなたのページを見つけてもらうようにする設定にこれが必要になります。