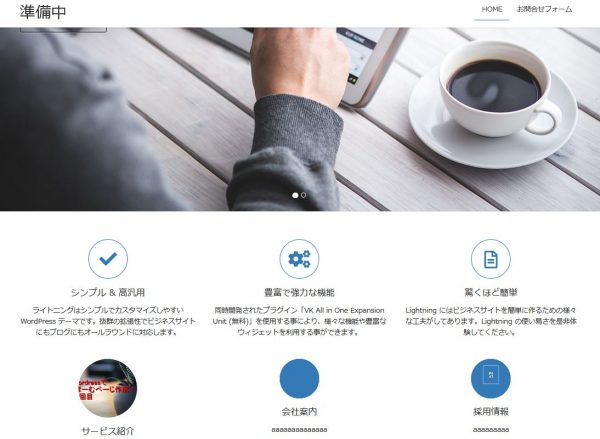
すっきりした感じが気に入ったWordPressテーマ「Lightning」での作成手順です。
無料と有料版がありますが、ここでは、WordPress公式テーマリストに掲載されている無料バージョンを使っていきます。(2018年版)

Contents
WordPressテーマ「Lightning」でサイト作成の手順
ひとまず一般的に共通した作業、つまり、あとは、それぞれに合わせたサービス内容などでトップページを作ったりサービス内容等のページ、記事を投稿する手前までをご説明します。
WordPressでホームページ作成・準備
- サーバーにWordPressをインストール
⇒説明動画はここをクリック
WordPressでホームページ作成手順・その1「ユーザー設定をする」
管理他面の左サイドメニューにある「ユーザー」をクリックし、ユーザー管理画面の編集をする。
WordPressでホームページ作成手順・その2「SSL設定をする」
管理他面の左サイドメニューの「設定」⇒「一般」をクリックした一般設定で、
WordPressとサイトURLの「http」のところを「https」にする。
WordPressでホームページ作成手順・その3「初期設定をする」
管理画面サイドメニューの「設定」で下記設定をする
- 一般
- 投稿設定
- 表示設定
- ディスカッション
- メディア
- パーマリンク
※おばあちゃんのWordPress指南書【WordPressの基本設定】…006
WordPressでホームページ作成手順・その4「プラグインをインストールする」
なぜこれがいるの?と考えるのは後回しにして、まずはインストール⇒有効化していってください。
必須プラグインのインストールと有効化
■WordPress本体のアップデートにより、使えなくなったプラグインもあります。
- All-in-One WP Migration
※サイト丸ごとバックアップ。引っ越しやサイト復活時用 - Black Studio TinyMCE Widget
※サイドバー用ビジュアルエディタ - Category Order and Taxonomy Terms Order
※カテゴリーの整理整頓 - PS Auto Sitemap
※サイトマップ
参:WordPress指南書【サイトマップ(目次)作成のプラグイン】…022 - Revision Control
ページ保存数の制限 - Throws SPAM Away
※日本語を含まないスパムコメントを勝手にぽいしてくれる
※海外からのアクセスがあり、英文のみのコメントを受け付ける場合は設定しないこと - TinyMCE Advanced
※投稿画面、の記事書き用、便利機能ボタンをバージョンアップ
あると便利なプラグイン
■WordPress本体のアップデートにより、使えなくなったプラグインもあります。
- MW WP Form
※自動返信機能付きフォームメール設定用
参:WordPressで自動返信メールありのメールフォームの設定、Q&A005/046 - Jetpack by WordPress.com
※無料プラン登録で、簡易フォームメールが設定できる、統計情報、関連投稿表示など多機能なプラグイン。
※WordPress.comアカウントの登録が必要
参:機能満載プラグイン、Jetpack by wordpress.comのインストール】…024 - What's New Generator
※新着情報の表示 - Page Builder by SiteOrigin
+SiteOrigin Widgets Bundle
※新エディタが使いづらいと思われる場合は、このページビルダーがおススメ
※記事の書き方は、ただ今準備中です(動画にて説明します)
■ここまでは、他のテーマ(テンプレート)と共通作業です。
WordPressテーマ「Lightning」で作成手順・その5サイトの外観を「Lightning」にする
サイトの外観をデフォルト(最初のもの)からLightningに変更していきます
■Lightningは、どんどんアップデートされているので、テーマのカスタマイズは、この動画とは幾分違ってきています。
- WordPressの管理画面サイドメニューの「外観」⇒「テーマ」でテーマ管理画面に移動
「新規追加」でWordPress公式テーマリストの中から「Lightning」を選択 - 「インストール」⇒「有効化」とクリック
- WordPressの管理画面サイドメニューの上の方にマウスを持って行くと表示される「サイトを表示」の上でマウスを右クリックして、「リンクを新しいタブで開く」をクリック
- 新しいタブで表示された通常閲覧するホームページで外観を確認する
- 専用プラグイン「VK All in One Expansion Unit」の案内に従って、インストール有効化する。
- 外観を今一度確認する。正常だったらカスタマイズに入る
WordPressテーマ「Lightning」で作成手順・その6「サイトをカスタマイズする」
- トップ画像用の画像をWordPress内でサイズ変更
①画像を用意する(1枚~3枚)
※商用利用可フリー画像ダウンロード推奨サービス:pixabay
②WordPressの管理画面サイドメニュー「メディア」⇒「新規追加」で画像をアップロード
③アップロードした画像をクリックして画像詳細ページに移動
④「編集」ボタンをクリックして編集画面に入る
⑤サイズを推奨の横1900px、縦600pxにトリミングして(切り取り)保存 - トップ画像(スライドショー)の差し替え
WordPressの管理画面サイドメニュー「カスタマイズ」⇒「Lightningトップページスライドショー」をクリックして変更
※画像選択、紹介コメント、リンク先設定など - トップページPRブロックの変更
WordPressの管理画面サイドメニュー「カスタマイズ」⇒「LightningトップPRブロック」をクリックして変更 - メニューの作成
①ページの仮作成・カテゴリー作成
②WordPressの管理画面サイドメニュー「外観」⇒「メニュー」 - フッターの変更
WordPressの管理画面サイドメニュー「ウィジェット」
⇒「フッターウィジェットエリア1」
⇒「フッターウィジェットエリア2」
⇒「フッターウィジェットエリア3」
■ロゴ画像、サイドバーの位置(右・左)
⇒「外観」⇒「カスタマイズ」⇒「Lightningデザイン設定」
※ロゴ推奨サイズ:280×60px
◆スライドショー
1秒=1000ミリ秒
40000ミリ秒=40秒でスライドする
WordPressテーマ「Lightning」で作成手順・その7「トップページ、他メニューに挙げたページを作成していく」
- トップページ
- サービス紹介(商品紹介)
- サービスの流れ
- お客様の声
- プロフィール(事業所案内)
など
※ブログコーナーを設け、記事を頻繁に更新していくと検索エンジン対策になります。
※カテゴリ分けをして、どんな内容についてのコーナーなのか分かるようにすると良い。
●記事を書く時の注意点は下の記事をご参照ください。
⇒ホームページ作成WordPress指南書【記事の書き方】…040
テーマLightning(無料版)の特色
- 無料版でもスライドショーができる
- トップ画像に説明文が載せられ、リンクも簡単に貼れる
- 問い合わせボタンを任意のページに掲載する作業が簡単
- Googleアナリティクスの設定が簡単
- PRブロックがある
- トップメニューが常にページの一番上に表示されている(PCの場合)
テーマ「無料版」の欠点
- テーマのカスタマイズに制限がある
- 「Lightning」に限らずフッターに提供者のコピーライトが表示される
テーマにより自己責任で非表示許可OKのテーマもありますが、ちょっとややこしいですし、テーマによってはおかしくなる場合もあります。
自分でするよりも非表示プラグインを購入する方が楽ですし、そんなに高くないので、すっきりした方が良い方はご購入下さい。
Lightningのコピーライトカスタマイザー
「Lightning」のコピーライトを削除するプラグインは、こちらから購入できます。
⇒ Lightning Copyright Customizer
サンプルのLightningサイトをカスタマイズ
上の説明と重複する箇所もありますが、こちらが用意したサンプルサイトをご自分のサイトに変更していく場合の作業手順を動画でご説明していきます。
※現在そのサイトはございませんが、参考になるかと思います。
カスタマイズ①サイト名とサイトのキャッチフレーズの変更
カスタマイズ②トップページPRブロックの変更
カスタマイズ③PRブロック以外の3カラムの変更
カスタマイズ④フッターの変更
カスタマイズ⑤トップメニューの変更
カスタマイズ⑥フッターメニューの変更
カスタマイズ⑦ヘッダー画像(スライドショー)の変更と説明、リンク先設定
※参照:WordPressテーマ「Lightning」で作成手順・その4「サイトをカスタマイズする」
カスタマイズ⑧ブログコーナーのカテゴリー設定(新規作成と変更・削除)
固定記事(トップページやサービス内容などのページ)の書き方
※まだブロックエディターがスタートしたばかりで使いづらかったので、クラシックエディターを使ってます。
投稿記事(ブログコーナー)の書き方
※まだブロックエディターがスタートしたばかりで使いづらかったので、クラシックエディターを使ってます。
お問い合わせフォームの設定方法
参:WordPressで自動返信メールありのメールフォームの設定、Q&A005/046
▼参照▼
Lightningテーマ公式サイト:https://lightning.nagoya/ja/